7月25日からAPIを作成するページが、「Twitter Apps」から「Twitter Developer」へ移行しました。
移行に伴い、今後のAPIの作成は、開発者承認を受けているツイッターアカウントでしかAPIの作成が出来ないというルールになりました。
今まで自由に独自APIを作れていた事が異常だったのかもしれません。
その根元を絶やしに来た、今回のツイッターの対応は色々と理解する事が出来ます。ただ、APIを作成するのにひと手間増えただけですので、そこまで悲観するような話しではありません。
今回は、開発者承認を受けたアカウントでDeveloperページからAPIを作成する方法について解説していきます。まだ、開発者承認を受けていない場合は、解説ページを参考にまずは開発者申請をして下さい。
2018年7月以降の新APIの作成手順
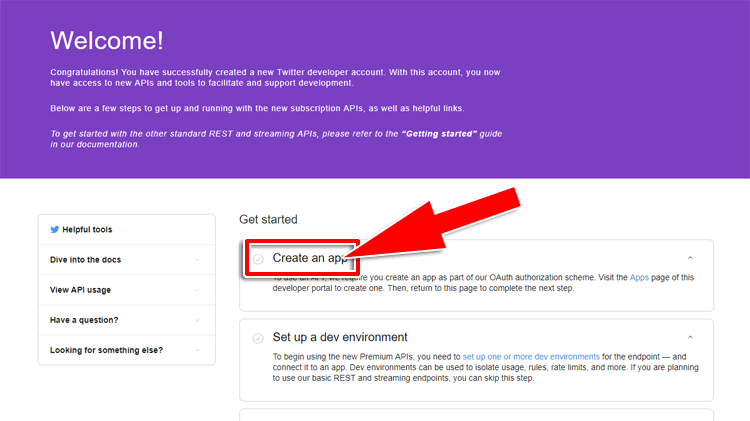
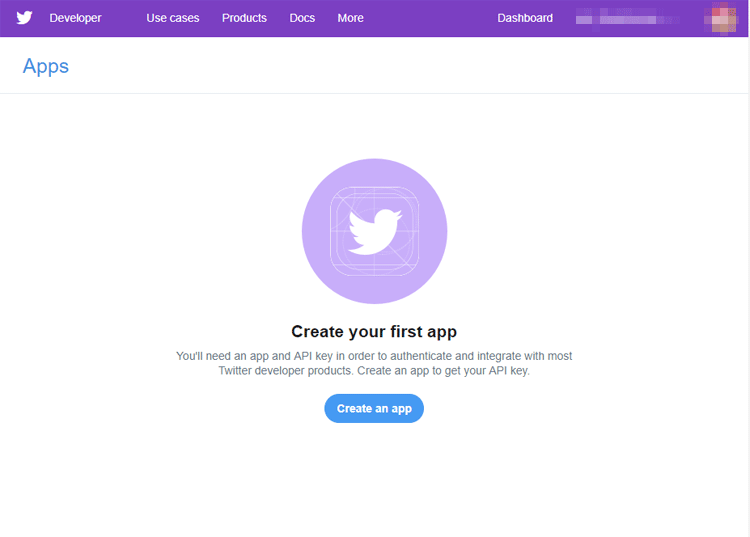
承認されたリンクからアクセスした場合は、「Create an app」をクリック。

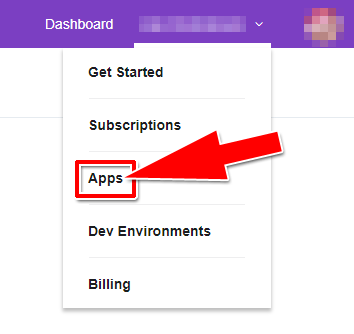
Twitter Developerへ直接アクセスした場合は、右上のアイコンから「Apps」をクリック。

APIの作成方法
それでは「Create an app」をクリックし、APIを作成していきましょう。

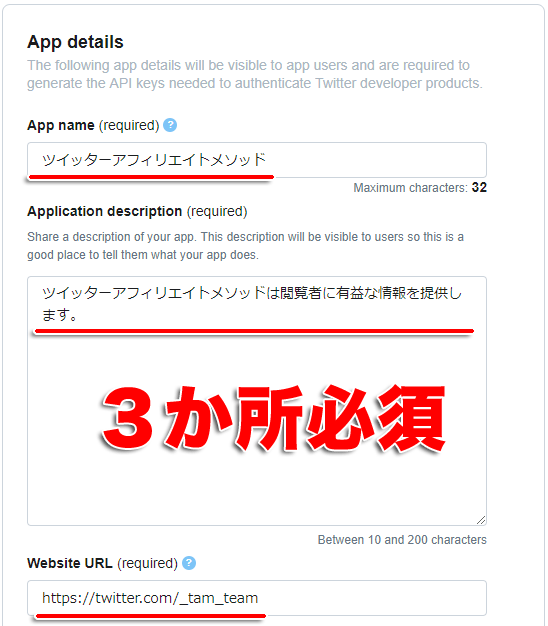
App detailsに必要項目を入力していく
入力が必須なのは以前と同じ3か所と新たに1つ「Tell us how this app will be used」が追加されました。
App name
アプリ名は何でも構いませんが、僕はツイッターのアカウント名を入力しています。
Application description
アプリケーションの説明になります。
収益化や自動ツールなどのキーワードを避け、APIの説明を10文字以上で入力します。
Website URL
こちらは、作成元のツイッターアカウントのURLを入力しています。

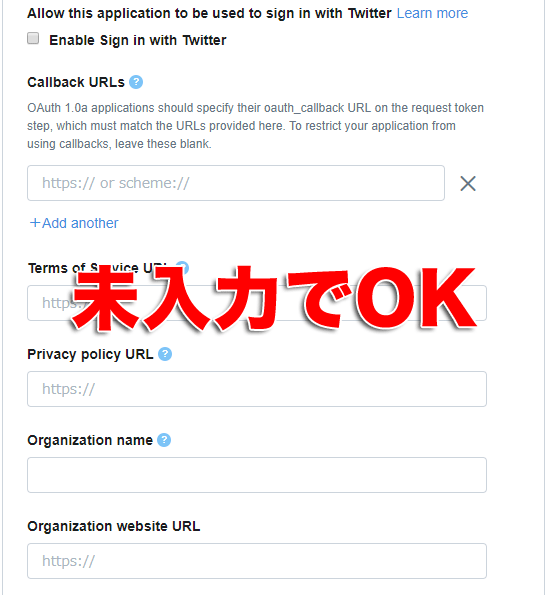
項目5か所は未入力でOK
「allow this application to be used to sign in twitter」はチェックを入れなくてOKです。
コールバックは入力していませんし、新たに増えた利用規約のURLやプライバシーポリシー、組織名、組織サイトのURLなどは未入力で大丈夫です。
・Terms of service URL
・Privacy policy URL
・Organization name
・Organization website URL

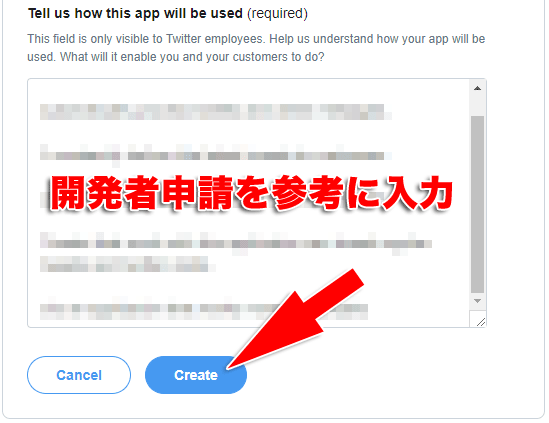
最後に、「Tell us how this app will be used」という項目が新たに必須で追加されていますが、開発者申請時の「Describe in your own words what you are building」で使用した300文字を少し改変して入力するのがスムーズでしょう。

入力を終えたら「Create」ボタンをクリックします。
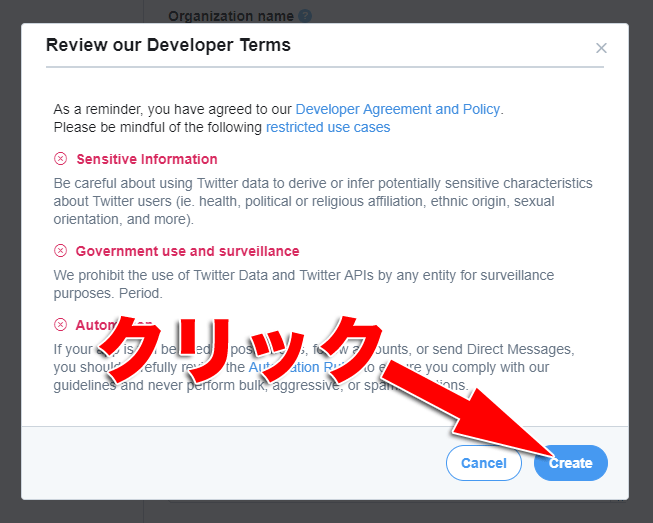
利用条件の確認
「Review our Developer Terms」は開発条件の確認項目ですので、そのまま「Create」ボタンをクリックします。

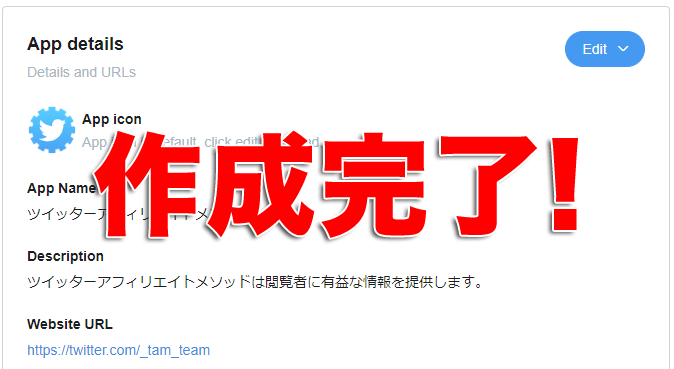
APIの作成完了!

APIの作成が完了しました。
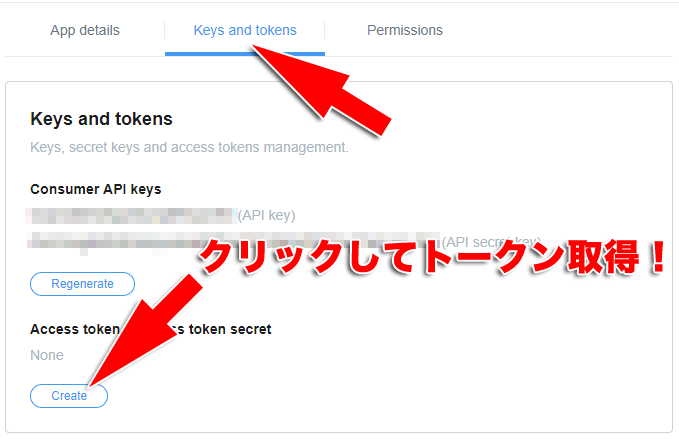
続いて、アクセストークンとアクセストークンシークレットを発行していきましょう。
まず、上部メニューから「Keys and tokens」をクリックします。
次に、「Access token & access token secret」項目のCreateボタンをクリックします。

これで、アクセストークンとアクセストークンシークレットの取得は完了しました。
アクセス権を変更する
最後にアクセス権を変更します。
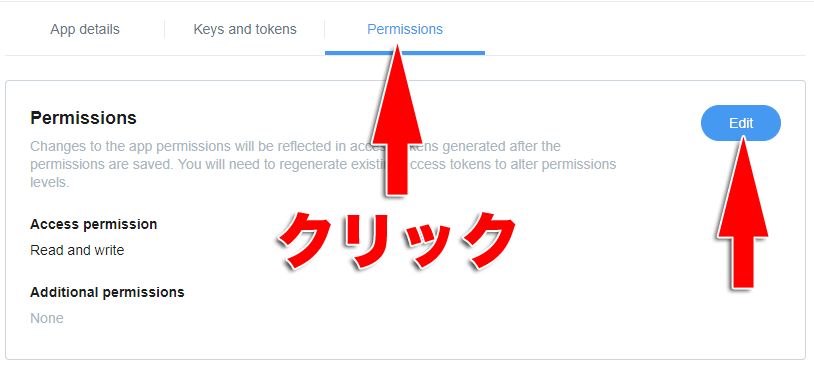
上部メニューから「Permissions」をクリックします。
続いて、「Edit」ボタンをクリック。

Access permissionを「Read, write, and direct messages」に変更し保存します。
DM機能などを使う場合は、必須項目になります。
以上で、ツイッターデベロッパーからAPIを作成する手順は終了です。